DOMとは?「過大なDOMサイズを回避」する方法とは

Webページは、HTMLやCSS、Javascriptなどのいろいろな要素を使って表示されます。
DOM(Document Object Model)とは、Webページを見せるために使われる、いろいろなファイルをノードで結合したものです。
DOMサイズは、Webページを表示するために必要なファイルの数です。ファイルが多いと、読み込む時間が長くなり、表示が不安定になることがあります。また、ファイルを読むときに通るフォルダが深いほど、読み込みの速度に大きな影響を与えます。
Page Speed Insightでは以下のようにDOMサイズについて説明をしています。
DOM サイズが大きいと、メモリの使用量が増え、スタイルの計算に時間がかかり、レイアウトのリフローというコストが発生します。
WordPressのようなシステムでは、テーマやプラグインも使われるため、DOMサイズが大きくなりがちです。今の検索エンジンは、モバイル検索が大事で、通信速度が遅い場合でも、すぐに表示できることが重要です。
だから、大きすぎるDOMサイズを避けることは、Webページの速さを改善するために、大切なポイントの1つです。
WordPressで過大なDOMサイズを回避する方法とは?
オウンドメディアやWebサイトはWordPressで構築されていることが多いため、WordPressユーザー向けに過大なDOMサイズの回避方法を解説します。ここでは、最初にコンテンツを開いた時に、必要なノードを減らすことを目指します。
最適なWordPressテーマを選択する。

WordPressには、無料で活用できるWordPressテーマのライブラリーがあります。無料で利用できるメリットがある反面、DOMサイズが大きいWordPressテーマがとても多いです。そのため、明らかに表示速度に難があり、実は出力されるファイルも安定していないものも含まれます。
できるだけ、DOMサイズが小さなWordPressテーマを選択するのが基本になります。基本的にシンプルでSEO対策のことを念頭に開発されたシンプルなWordPressテーマを選ぶのが良いでしょう。
CSSやJavascriptを増やすWordPressのプラグインを使わない。
WordPressプラグインの中には、Shortcode Ultimateのような表現の方法を豊富にする便利なプラグインがあります。また、フォームを組み込む機能性豊かなプラグインも存在するのがメリットです。
しかし表現が豊かになり、機能が拡充するということは、それだけファイルが増えることを意味していますので、当然ノード数も増えます。
そのため、できる限りプラグインは使わず、表現や機能の拡充を行います。表現は、WordPressテーマに付属している機能を活用すると、元々のCSSを利用することになるため、CSSを新たに増やしません。問い合わせフォームは、HTMLでWordPress外に作ることで、WordPress自体のノード数は増やしません。
CSSを結合する。
プラグインを使い、CSSを結合することでノード数を減らすこともできます。以前は、ヘッダー領域を軽減するHead Cleanerがありましたが、プラグインの更新がされていないため導入はセキュリティーに問題があります。
Cache系プラグインであるWP Fastest Cacheがよく使われているため、CSSの結合にチェックを入れます。SEO系プラグインにもCSSの結合は含まれていることが多いので、重複しないように気をつけます。
Javascriptなどを極力使わない。
外部サイトを読み込むJavascriptは、ノード数を増やす他に、外部サイトからの応答を待つ必要があるためメインスレッドが表示されるまでの時間も長くします。
対策としては、アドセンスや動画の埋め込みは仕方ないとして、SNSのアカウントを紹介する目的で組み込むウィジェットは、バナーで代用します。また、Javascriptの読み込みを後回しにする設定をプラグインやWordPressテーマで行います。

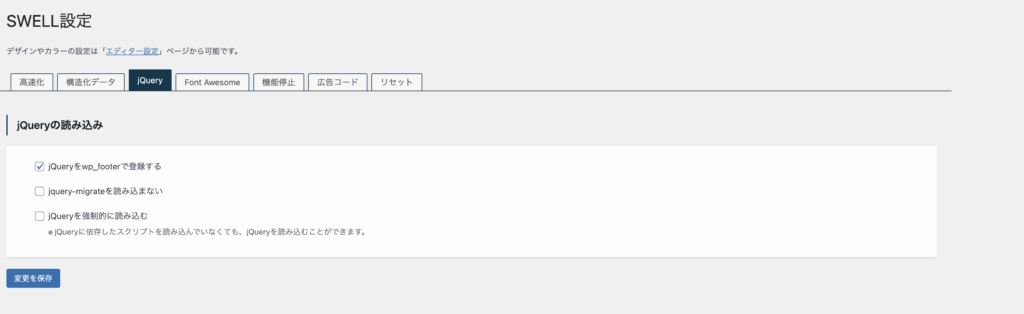
SWELLで設定するときは、jQueryをwp_footerで登録するを選択すると良いでしょう。
まとめ
WebページはHTMLやCSS、Javascriptなどの要素で表示され、DOMはこれらをつなげたものです。DOMサイズが大きくなると、表示速度に影響が出ます。
WordPressでは、WordPressテーマやプラグインによってDOMサイズが大きくなりがちなので、適切なWordPressテーマ選びやプラグインの制限、CSSとJavascriptの結合や制限が重要です。これにより、表示速度を改善できます。
最終更新日 : 2024年4月6日