CTA(Call to Action)とは?意味と役割

あなたのウェブサイトやメール、広告などに、読者や視聴者が何も行動を起こさないまま終わってしまっていませんか?
そんな時に役立つのが、CTAです。本記事では、CTAの意味や役割、代表的な例や実装方法について解説します。良いCTAを設置することで、コンバージョン率を上げることができるため、ぜひ読んでみてください。
CTAとは?
CTAとは、Call to Actionの略語で、コンテンツ内で読者や視聴者に対して行動を促すためのテキストやボタンなどの要素を指します。CTAは、Webサイトやメール、広告など、様々な媒体で使用されます。
CTAの役割とは?
CTAの主な役割は、読者や視聴者に明確な指示を与えることにあります。例えば、商品ページにおいて、「今すぐ購入する」ボタンがCTAになります。このようなCTAは、読者に直接的なアクションを起こさせることができます。
また、CTAはコンバージョン率を上げる上で非常に重要な要素です。CTAを設置することで、読者がアクションを起こしやすくなり、Webサイトの成果を最大化することができます。
CTAの代表的な例と実装方法とは?
代表的なCTAの例としては、「無料お試し版をダウンロードする」、「今すぐ登録する」、「問い合わせる」などがあります。また、CTAはボタンだけでなく、テキストリンクやフォームなどでも実装することができます。また、実装には、スクロールしても固定のバーや特定の行動をするとポップアップする仕組みなどがあります。
CTAを実装する際には、以下のポイントに注意することが重要です。
- 目的に応じたCTAを設置する:CTAの目的に合わせて、適切なテキストやボタンを設置することが大切です。例えば、商品ページであれば、「カートに入れる」ボタンを設置することが適切です。
- 見た目に工夫を凝らす:CTAは、目立つ場所に設置することが大切です。また、デザインや色使いなどにも注意を払い、読者の目を引くように工夫することが必要です。
- テキストに工夫を凝らす:CTAのテキストには、直感的な表現を用いることが効果的です。例えば、「今すぐ登録する」、「無料お試し版をダウンロードする」などが挙げられます。
WordPressで使えるCTA用プラグイン
WEBサイトをWordPressで構築している時は、プラグインを使うことで、簡単にCTAを設置することができます。また、WordPressテーマの中には記事下にCTAを設置できるようにしているものもあります。この時は、プラグインを使うと、DOMが過大になる可能性がありますので、テーマの機能を優先します。
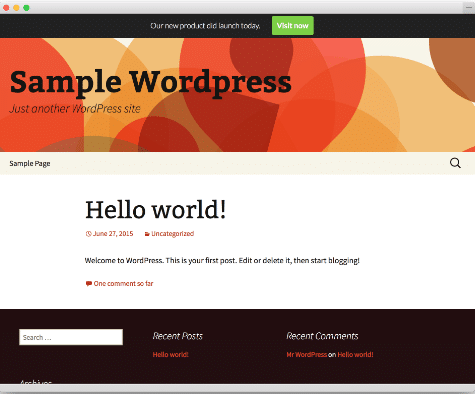
TopBar Call To Action

スクロールすると追従してくるCTAバーをヘッダーに追加します。色の変更が可能です。文言とボタンを表示するというシンプルなものであり、メルマガや通販サイトへの誘導が期待されます。
スマホからみると、このように表示されます。ヘッダー部分が開いていますが、これはPC版のChromeから閲覧したためであり、実際はひっついています。
Blog Floating Button For WP

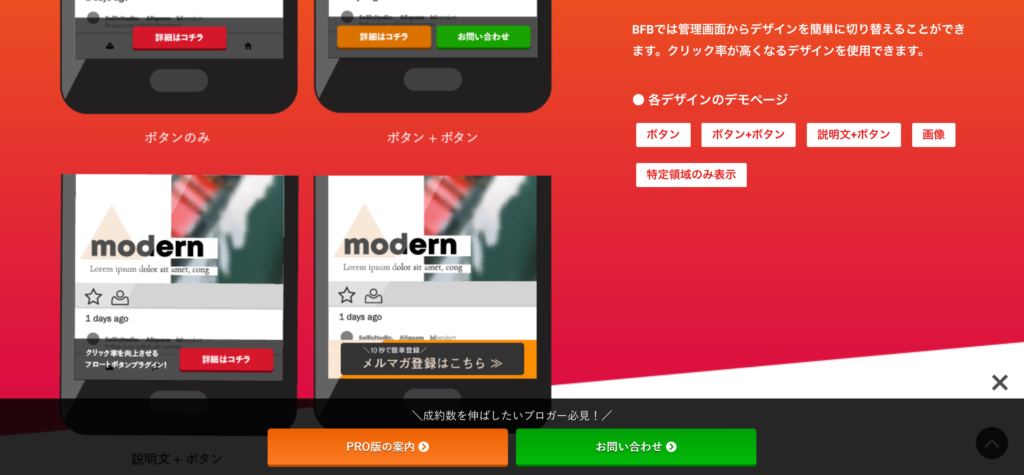
スクロールしても固定表示されるCTAメニューをフッターに追加します。4パターンからデザインを選ぶことができ、用途に合わせて設定を変更することができます。有料のPro版を使うことで、ページごとに表示・非表示や細かな設定を変更することができます。
Blog Floating Button For WPはこちら
HubSpot
HubSpotは、WordPressと連携することで、マーケティング自動化や顧客管理などの機能を提供しています。WordPressとの連携により、Webサイトのコンバージョン率を最大化するためのツールが利用可能になります。
WordPressプラグインを利用することで、HubSpotの機能をWordPressのダッシュボードで使うことができるようになり、ウェブサイトにCTAを出力することができるようになります。
まとめ
CTAは、コンテンツ内で読者や視聴者に対して行動を促すためのテキストやボタンなどの要素です。CTAを設置することで、読者がアクションを起こしやすくなり、コンバージョン率を上げることができます。
代表的なCTAの例としては、「無料お試し版をダウンロードする」、「今すぐ登録する」、「問い合わせる」などがあります。CTAを実装する際には、目的に応じたCTAを設置する、見た目やテキストに工夫を凝らすなどのポイントに注意することが重要です。CTAを設置することで、Webサイトの成果を最大化することができます。
最終更新日 : 2024年4月20日