ウェブコアバイタルのスコアを改善するために実施すべき対策とは?

ウェブコアバイタルとは、簡単にいえば素早い表示や安定して表示されるウェブサイトの健全性のことです。
ウェブの主体がモバイル環境になったことから、wifiよりも不安定な回線であるモバイル回線で素早く表示され、購入ボタンやバナーのクリックなどを誤って行ってしまわないような安定性がWebサイトには求められています。
ウェブコアバイタルのスコアが悪いと、検索エンジンの表示順位に大きく影響します。そのためオウンドメディアなどSEOが集客源の媒体では、ウェブコアバイタルの改善は早急に実施すべき問題となります。
ウェブコアバイタルとは?
ウェブコアバイタルとは、ユーザーエクスペリエンスの重要指標です。サイトを見る際に、ページの読み込みが遅いことや表示箇所が読み込みで変わることは、良質な体験を疎外することになります。
要するに、みなさんがWebサイトを見ている時に、「みづらいな!」「下までスムーズに見れないな!」と思う時があると思います。ウェブコアバイタルの改善は、その要素をなくすことです。
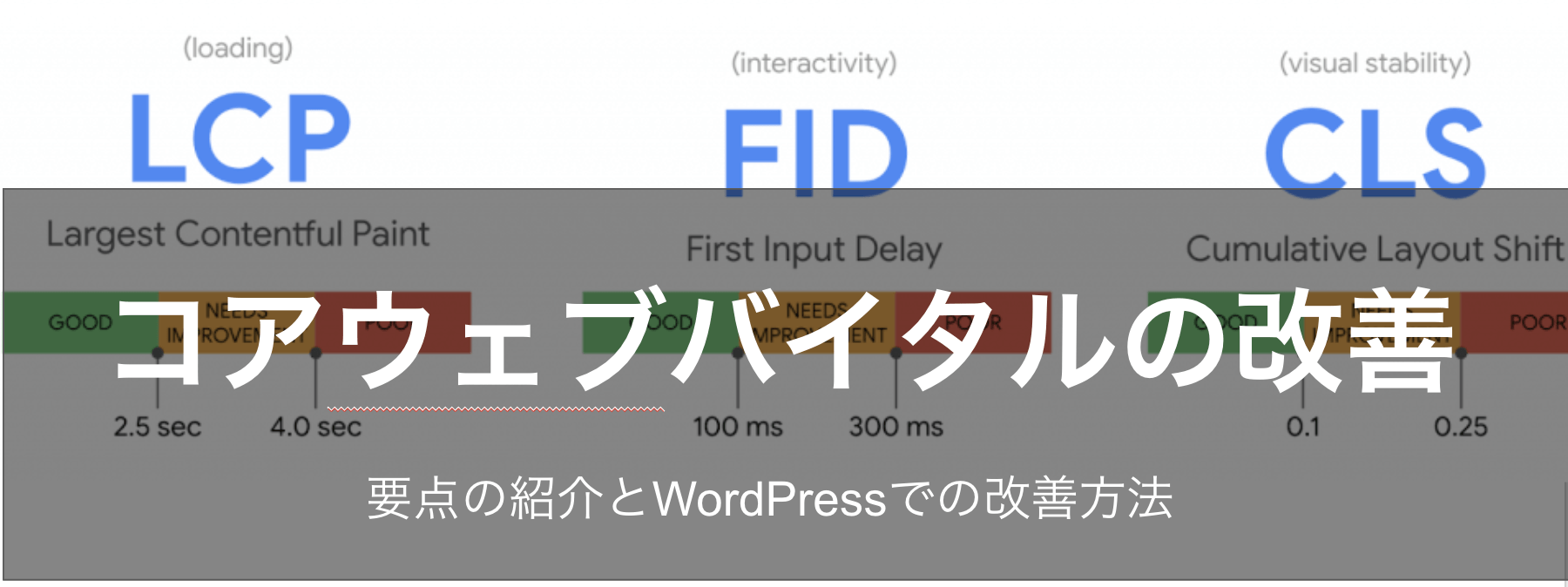
ウェブコアバイタルの核の指標はLCP、FID、CLSの3つになります。
LCPは、ユーザーがページで最も有意義なコンテンツをどのくらい早く見ることができるかを表します。感覚的な読み込みスピードを測定し、ページ読み込みタイムラインにおいてページの主要コンテンツが読み込まれたと思われるタイミングを指します。
FIDは、最初の入力までの遅延を表します。応答性を測定して、ユーザーが最初にページを操作しようとする場合に感じるエクスペリエンスを定量化します。
CLSは、ページがどのくらい安定しているように感じられるかを表します。視覚的な安定性を測定し、表示されるページ コンテンツにおける予期しないレイアウトのずれの量を定量化します。
Web Vitals の概要: サイトの健全性を示す重要指標
LCPのスコアを上げるには、表示速度を改善すること、FIDのスコアを上げるには、応答速度を上げること、CLSのスコアを上げるには、安定性を向上させることが該当します。
ウェブコアバイタルの測定方法とは?
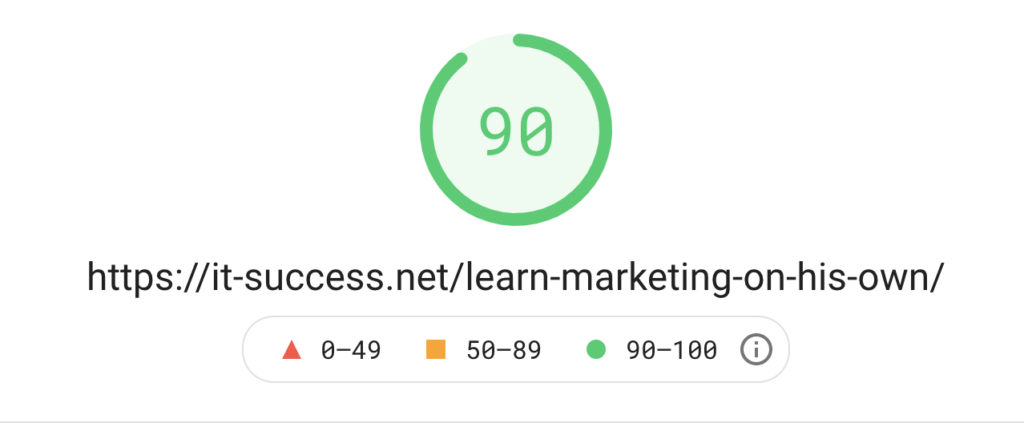
最もわかりやすい測定方法は、Googleのページスピードインサイトです。該当のページのURLを差し込むと、スコアが表示され、FCP、スピードインデックス、LCP、Time to Interactive、TBT、CLSのスコアが表示されます。
ページスピードインサイトでは、問題点も指摘されます。FCP、LCP、TBT、CLSごとに問題点が指摘されます。

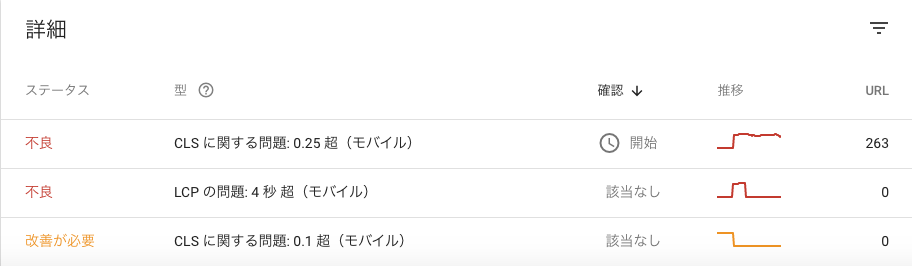
また、サーチコンソールでは、ウェブに関する主な指標が表示されています。例えば、CLSやLCPが低速になっている場合には、ステータスは不良と表示されます。また、該当のURLをみることができるため、ページスピードインサイトで確認して問題点を調べることができます。
ウェブコアバイタルの改善方法とは?
ウェブコアバイタルを改善する方法は難しく考えてしまいがちですが、大きなファイルは差し込まない、無駄なファイルは読み込みさせない、ファイルは可能な限り軽量化する、imgはwidthおよびheightを指定するなど基本的な対策を実施します。

上記のページは、スコアが46でした。そこから致命的な結果になっていたCLSを中心にスコア改善を実施し、合格点まで持っていきました。
最も普及しているCMSのWordPressを活用している前提で改善方法を紹介します。
WordPressテーマを活用している時は、親テーマの編集はアップデートで上書きのリスクがあります。コアファイルも同様です。そのため、ウェブコアバイタルの改善は、子テーマ、プラグイン、投稿コンテンツそのもので改善していきます。
サーバーは安定性・速度が高いものを活用する。
「最初のサーバー応答時間を速くしてください」の解決方法は、サイト側の設定だけでは改善は非常に難しいです。そのため、応答速度がはやく、安定性のあるサーバーを選択することが直接の改善策になります。
このサイトも応答速度に問題があったため、サーバーの移管をWPXシン・サーバーに移管しました。理由としては、CMSの運用環境を最適化するKUSANAGIが導入されていること、母体のエックスサーバー自体が表示の安定性が高いことにあります。
データベースの最適化
WordPressはデータベースを読み込んでからサイトを形成します。つまり、データベースを形成するテーブルに余分なものが含まれている時、最初のアクセスでは遅延が発生します。
不要なテーブルの判定は、WP-optimizeのデータベース>テーブルで判定します。ここには、過去にインストールして削除してできたテーブルやオーバーヘッドしているテーブルが表示されています。プラグイン由来のテーブルは削除し、オーバーヘッドしているテーブルは、mySQLにログインし内部を確認します。
データベースが破損するとサイト全体が表示されなくなります。そのため、自信がない人にはこの対策はおすすめしません。
画像の圧縮
画像は容量が大きいため、そのまま表示すると間違いなく表示速度が遅くなる要因になります。
プラグインでも圧縮が可能ですが、圧縮できる割合は決まっているため、元データの容量が大きすぎると圧縮してもまだ容量が大きいことになります。スマホやデジカメしたデータは、Lサイズに該当します。そのため、アップロードする前に、プレビューなどを活用してサイズを小さくします。
プラグイン WP Optimizeを活用することで、WordPressにアップロードされた画像を圧縮することが可能です。注意すべき点としては、圧縮中はサーバーに負荷がかかります。負荷に弱いサーバーを利用していると、サーバーがダウンします。
必要のない画像の削除
そもそも容量が大きいため、必要のない画像は可能な限り削除します。テキストを読ませるため、アイキャッチに活用していた画像は本来意味がないものですので、削除するか、縦幅の短い軽量化された画像に挿し替えます。
画像の横幅、縦幅の設定
img要素のwidthおよびheightを設定します。これが設定されていないと、サイトを読み込む際に、画像の大きさが決定されるまでラグが発生し、その間のサイトの配置にズレが発生します。結果的にCLSのスコアが悪化します。
WordPressのコンテンツ内の画像がサイズ設定されていない時は、適切なサイズに置換します。ただし、WordPressテーマによってはロゴの横幅が設定されていません。親テーマの編集は上書きのリスクがあるため、もし、ページスピードインサイトで指摘された時は、モバイルでのロゴを非表示に設定します。
Amazonアソシエイツのアフィリエイトをテキストリンクに変更
APIを活用したプラグインを活用することで、画像やテキストリンクを手軽に差し込むことができるのですが、LCPのスコアに深刻な影響を与えていたので、全てテキストリンクに変更しました。
CSSのインライン化
とても重要です。CSSとは、そのサイトの配置や色合いを決めるものですが、ほとんどのWebサイトでは、HTMLとCSSは分離しています。そのため、CSSにもリクエストが必要となり、読み込みに遅延が発生します。
これを回避するためには、CSSをインライン化( HTMLのhead領域に直接書き込み)します。ただし、style.cssが膨大だとインライン化でHTMLが膨大になり、LCPのスコアの悪化につながります。この場合は、出現頻度が高い基盤になるクリティカルCSSを抽出し、インライン化する設定を選びます。
WordPressのプラグインでは、Autoptimizeで設定が可能です。
Javascriptの非同期設定もしくは読み込みの停止
LCPが悪化している原因の一つにJavascriptが多岐にわたっており、全てを読み込むまでの時間が長くかかっていることが挙げられます。
そこで重要になるのは、Javascriptの見直しおよび非同期の設定です。必要のないプラグインを多数インストールしている状態だと、Javascriptがそのプラグインを使っていないページにも表示されていることがあります。これらは、そのページにとって必要のないもので、速度の低下に影響します。
非同期とは、Javascriptの読み込みを待たずに次の処理を行うように処理する設定のことです。また、そもそもサイト全体にとって必要のないJavascriptは組み込んでおく必要がないため排除します。
WordPressプラグインでは、Async JavaScriptで設定が可能です。また、ページごとのJavascriptの非同期は、Asset CleanUpで設定できます。
Javascript、CSS、HTMLの圧縮
コメントや余白を削除することで読み込み速度が上がり、TBTのスコアが改善します。
WordPressでは、AutoptimizeのJavascriptコードの最適化、CSSコードの最適化、HTMLコードの最適化にチェックを入れるだけで自動で設定されます。
サードパーティが開発したシステムの埋め込みの最小化
TwitterやYoutubeの埋め込みなどは、第三者のデータを読み込むため、サイト全体の表示に遅延を発生させ、表示にズレを発生させます。
Hubspotのチャットは、CLSのスコアに深刻な影響を与えました。そのため、このサイトでもハブスポットのチャットの利用を取りやめました。ただし、ハブスポット関連のJavascriptを全て読み込み停止にすると、ユーザーの同行が見れなくなるため除外せずにおいておきます。
サイドバーおよびウィジェットの最小化
WordPressは複数のデータを組み合わせて表示する動的URLです。そのため、ウィジェットに様々な機能を追加すればDOMサイズが過大になります。
DOM サイズが大きいと、メモリの使用量が増え、スタイルの計算に時間がかかり、レイアウトのリフローというコストが発生します。
Avoid an excessive DOM size
ウェブコアバイタルはどこまで改善すれば良いのか?
改善には限界があると考えられます。不必要なファイルを削減し、シンプルにすればスコアは向上しますが、マーケティング上必要なサードパーティーのツールを削減することまでできないことがあります。
サイトの目的を再確認し、機能の削減は優先順位付けをするのが良いでしょう。また、サーチコンソールの指標を確認し、不良のステータスはただちに修正するべきだと考えます。