【WordPressを高速化する方法】すぐにできる12個の改善点

Google検索を行うデバイスがモバイルが主軸になりました。モバイルでも見やすいウェブサイトを運用することのほかに、どんなモバイル回線であっても、ストレスのない時間での表示が求められるようになりました。表示速度が遅いと離脱率が高くなることもあり、ウェブで集客を行っている企業にとっては、重大な問題です。
また、Googleは、Webサイトの健全性の指標であるCoreWebVitalsを公開しており、検索エンジンのアルゴリズムに表示速度が既に含まれています。
ほとんどのオウンドメディアでは、CMSでWordPressを活用しております。WordPressは動的URLと呼ばれる初回の表示に時間がかかる形式を採用しており、何もカスタマイズをしないと高速化しません。
そこで、WordPressを高速化し、ストレスなく閲覧してもらい、離脱率を下げるためのポイントを解説したいと思います。
コアウェブバイタル(CWV)とは?
CoreWebVitalsとは、ページの表示速度および表示の安定性に関する指標のことです。構成は、大きく分けてLCP・FID・CLSの3つに分類されます。CWVの改善にはこれらを総合的に改善する必要があります。
- LCP(Largest Contentful Paint):ページの読み込み速度を測定する。最も大きなテキストまたは画像が描画されるまでにかかった時間。
- FID(First Input Delay):ユーザーがページを操作した際のレスポンス速度を測定する。最初に入力した操作から返答があるまでの時間。
- CLS(Cumulative Layout Shift):ビューポート内の視覚要素がどのくらい移動しているかを測定する指標。表示の安定性の指標。
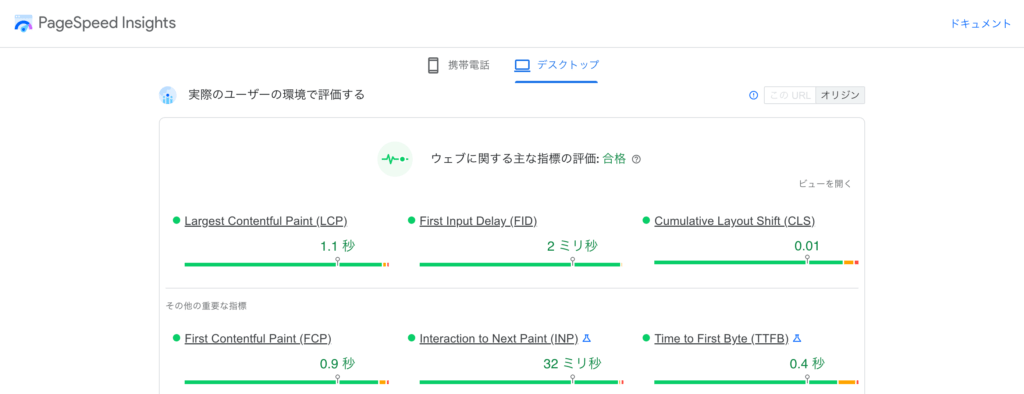
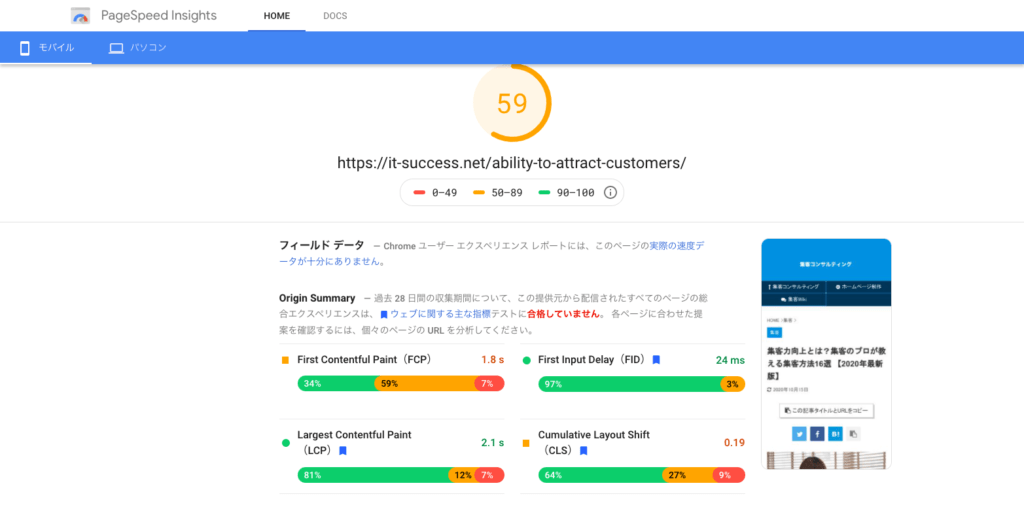
CWVは、Googleが提供しているページスピードインサイトで計測ができます。

サーチコンソールでコアウェブバイタルを閲覧するためには?
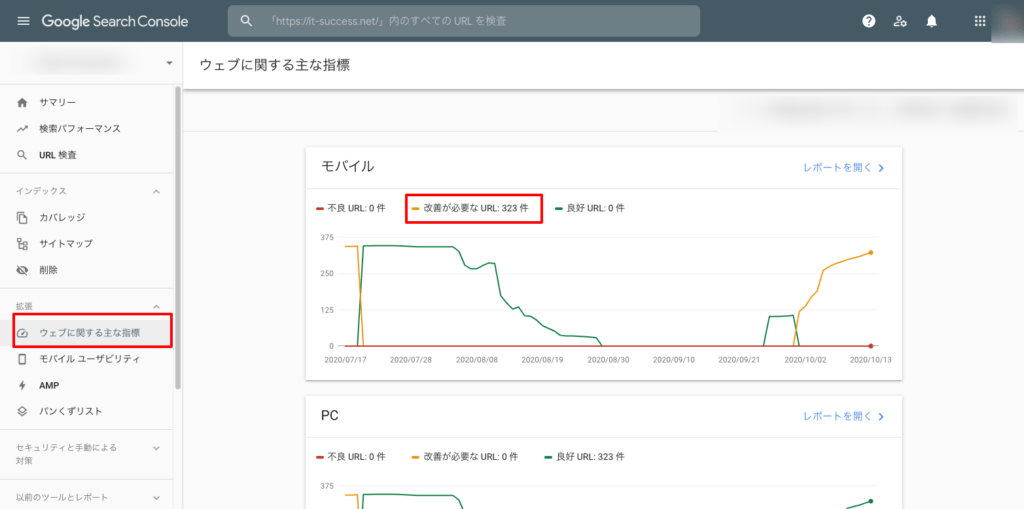
コアウェブバイタルの確認方法には、サーチコンソールを確認する方法もあります。サーチコンソールの方は、ページスピードインサイトと違い、合格ラインに至っていないコンテンツが表示されます。ウェブに関する主な指標から確認が

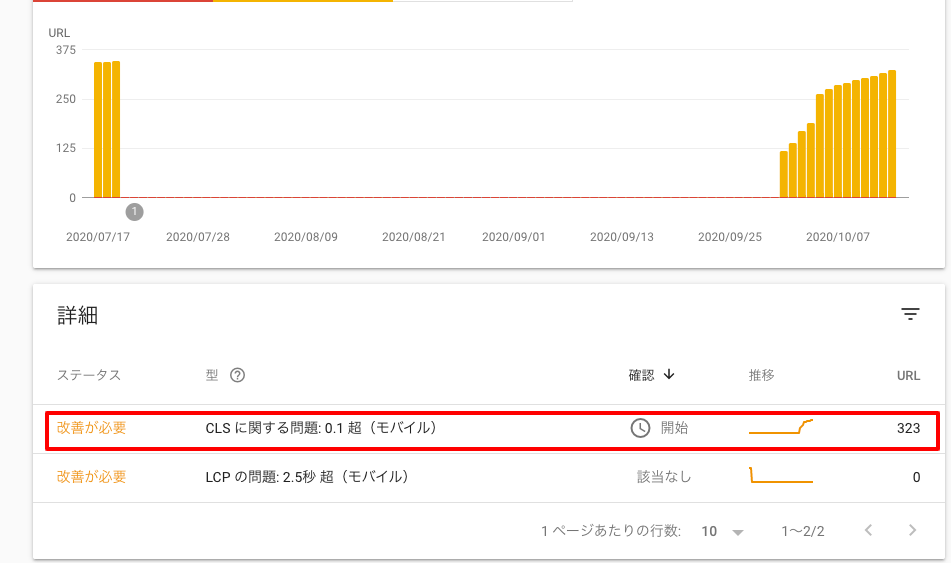
不良URL〜改善が必要なURLがモバイルに存在すると改善が必要になります。レポートを開くをクリックすると、その詳細が表示されます。

この箇所では、具体的な改善点がステータスとして表示されます。画像では、このWebサイトの場合は、CLSに関する問題が指摘されています。この部分を改善することで、良好なURLになります。
具体的に改善が必要な箇所を探すには、ページスピードインサイトで調査します。

例えば、人気ページである「集客方法とは?よく使うマーケティング手法と広告一覧」を以前調査した時のスコアです。合格ラインには至っておらず、複数の修正点が挙げられています。これらの問題点を修正することがWordPressの高速化につながります。
WordPressを高速化する方法

レンタルサーバーで高速動作するものを選択する。
初回の読み込み時間や表示の安定性は、レンタルサーバーに大きな影響を受けます。たとえば、アクセス数が多くなる22時周辺では、レンタルサーバー次第では、人気サイトと同じサーバーが割り当てられていると、遅延し、表示されづらくなることがあります。
そのため、レンタルサーバーでは、容量に余裕があり、表示速度の向上に投資している企業のものを選択します。
無駄なプラグインを整理する。
最初に考慮する必要性があるのは、無駄なプラグインを整理することです。
動作しているプラグインが多いと、WordPressの安定性が下がり、コンテンツの表示速度にも影響します。そのため、使っていないプラグインは優先的に削除します。開発が第三者である場合は、下手に削除してしまうと、コンテンツが表示されないなどの不具合があります。分からなければ開発者に依頼しましょう。
重複している機能を削除する。
例えば、All in One SEO Pack などの総合的な内部SEOプラグインとSEO向けのWordPressテーマでは機能が重複している場合があります。Cache系のプラグインのCSSやJavascriptファイルの結合の機能も重複してチェックを入れてしまいやすい箇所です。
機能が複数のプラグイン間、WordPressテーマとプラグイン間であった場合は、どちらかの機能を停止します。
WordPressテーマの機能を残した方が、本来のパフォーマンスを発揮できますが、WordPressテーマを変更する時に、コードの組み替えなどの作業が発生することがあります。
データベースのクリーニングを実施する。
プラグインを必要以上にインストールしていたWordPressでは、データベースに無駄なテーブルが存在します。最初の読み込み時間には、データベースの読み込み時間も含まれるため、遅延の原因になります。
この場合は、WP Optimizeを使います。このプラグインでは、データベースに発生する無駄をクリーニングすることによりWordPressの遅延の原因を原因を減らします。
データベースは、WordPressの基幹です。クリーニングする時は、必ずバックアップを取りましょう。
過大なDOMサイズを回避する。
DOMサイズとは、1つのページを表示するのに、HTML、CSS、JavaScriptなどのファイル数を指します。
DOMサイズが1500件を超えると過大とされています。DOMサイズ自体は小さい方が高速化されます。
DOMサイズを小さくするためには、成約に関係のない箇所を削減することです。例えば、サイドバーを削除したり、必要のない項目を減らすことが該当します。
また、CSSが分離されているケースが多いですが、(HTMLに直接記述する)インライン化することでもDOMサイズを縮小することができます。
Cache系プラグインを導入する。
通常、WordPressは、初回のアクセスの際にデータベースまで読み込み、その上で、コンテンツを表示します。つまり、データベースの読み込み時間分だけ、コンテンツの表示時間が遅れます。
WP Fastest CacheなどのCache系プラグインを導入することで、次回のデータベースの読み込みを省略化し、読み込み時間をはやくすることができます。
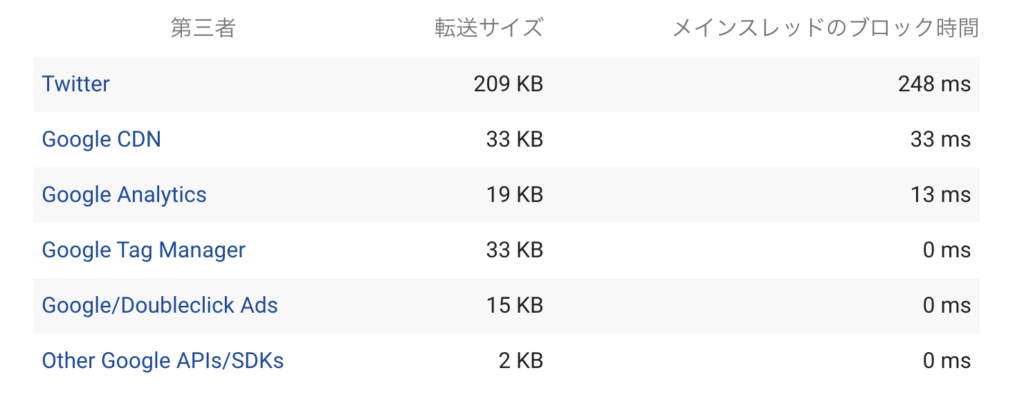
TwitterやYoutubeなどの組み込みを最小限に抑える。

例えば、アドセンスの関連記事やTwitterのウィジェットを埋め込むと、メインスレッドの読み込みが遅延します。メインスレッドのブロック時間が長くなると、ページ全体のコンテンツの表示時間が長くなるため、 LCPが悪化します。そのため、表示時間が長いTwitterやYoutubeなどのウィジェットの組み込みを回避します。
ただし、Youtubeをコンテンツに組み込むと、動画検索にコンテンツが表示されるようになるため、SEO対策になり得ます。コアウェブバイタルのスコアを参考にして、どちらかを取るか決めましょう。
CSSやJavaScriptを結合する。
過大なDOMサイズの回避に関連づけられることですが、CSSが複数ある場合、それらを一つ一つ読み込まなければなりません。そこで、CSSやJavaScriptを結合することで表示速度を改善することができます。
方法としては、WP Fastest Cacheなどのキャッシュ系プラグインでCSSやJavaScriptの結合を選択すれば良いです。ただし、SWELLを導入している時は、SWELL設定>高速化>「SWELLのCSSをインラインで読み込む」を読み込むことで高速化することができます。
画像はできるだけ高倍率で圧縮する。
画像は、容量がとても大きいファイルです。そのため、容量の大きい画像をそもそも使わない選択肢を選ぶのですが、すでにWordPressを運用している場合は、一つ一つのファイルを差し替えるのにも時間がかかります。
この場合は、Imagifyをプラグインとしてインストールします。そして、容量買いができる有料プランがありますので、それを使い、Webサイト全体の画像ファイルを圧縮します。
画像を圧縮してからアップロードする。
EWWWなどのプラグインでアップロードの際に圧縮できるものがありますが、そもそも圧縮倍率が低くアップロードしてからでは対策に限界があります。そのため、compressのようなアプリを活用して、高倍率で圧縮をかけてから画像をアップロードした方が良いでしょう。
Lasy Loadを導入する。
Lasy Loadとは、HTMLに対して、ノードになっている画像や第三者サイトの埋め込みなどを後回しにすることによって表示速度を改善する方法を指します。
この機能はプラグイン「Lazy Load – Optimize Images」で実装できます。また、WordPressテーマにも組み込まれていることもあります。当Webサイトの場合は、SWELLの高速化機能で対応をしています。
WordPressで遅延の起こらないコンテンツサイトを今後作る場合の注意点
今後、WordPressを使ってコンテンツマーケティングを実施するときに、運用面で注意しておくべきことは以下のようになります。
シンプルなWordPressテーマを選択する。
多機能多演出のWordPressテーマは、それだけノードも多くなります。そのため、無駄なノードを省き、必要な機能のみを実装したい場合は、シンプルなWordPressテーマを最初から選択するのが良いでしょう。
SWELLでは、WordPressの高速化を前提に設計されています。そのため、テーマ選びに難航するようであれば、SWELLを選ぶのが良いでしょう。また、最適な組み合わせも関連記事で紹介しています。
まとめ
WordPressを運用する時に、表示に遅延が発生すると、離脱率が上がり、効果的な集客ができなくなります。WordPressは、非常に便利である反面、プラグインを第三者のクリエイターが開発している関係で、不要なファイルが発生しやすく、その分遅延が発生しやすいデメリットがあります。
検索エンジンのアルゴリズムにもコアウェブバイタル(CWV)が組み込まれており、快適で見やすいウェブサイトやブログであることが求められています。そのため、WordPressの高速化は欠かせません。
そのため、今回紹介した方法でWordPressの高速化に取り組むことが必要です。

取り組むためのノウハウがなかったり、プロに任せたい方は、ご相談ください。