ポップアップは効果があるのか?WordPressでポップアップを実装するプラグインを紹介

マーケティングプロデューサーの小形です。
最近は、WordPressを活用してコンテンツを追加することで、SEOで集客をすることが可能になりました。
しかし、オウンドメディアを作成し、自然流入を増やすことができても全く成果を獲得できないことはあり得ます。それは、SEOが十分にできていたとしても成約に至るまでの対策ができていないからです。成約率が低ければ、当然目標の成約数を獲得するために多くの自然流入が必要になります。
ここで、成約率を向上させるための方法としてポップアップを紹介いたします。
POPUP(ポップアップ)とは?
例えば、そのページから離脱しようと思った時に、メールフォームが出てくる仕様にしているページがあります。
これが今回紹介するポップアップの中のExit-intent Popupという動作です。
ブログを運用している場合は、PVを増やすことが直接的な目的ではなく、企業の場合はリードの獲得だったりします。ポップアップは、そこで目的を達成しやすくするために特定の行動を訪問者に催促する手法としてよく使われます。
例えば、オウンドメディアの中では、記事下のみにメールマガジンの登録を促すCTA(Call to action)を設定しています。
これには致命的な問題があります。記事下まで読まれなければ、リードの獲得ができないからです。最近のコンテンツは、ボリュームがないと検索エンジンで上位表示することが難しいため、読了まで至らないケースが増加しがちです。そのため、ブログコンサルタントは、記事下まで読ませる工夫が重要で、ブログの文字数を限りなく減らせと口にしますが、それではSEOに問題が発生するため、本末転倒です。
E-A-Tを維持しつつ、CTAの露出を高めるためには、ポップアップを使い、特定のタイミングで行動を促すことが有効です。
例えば、離脱の際にポップアップするExit-intent Popupの他に、特定の時間経過やスクロールの割合で表示させるポップアップ、固定で上部か下部に固定バナーを追従させる方法があります。
ポップアップはSEOに悪い影響を与えるのでは?
学習を進めている人ならば、ポップアップがSEOに悪影響を及ぼすことを耳にしたことがあるかもしれません。
これは、コンテンツを覆い尽くすインタースティシャル広告(ポップアップの広告手法の一つ)がユーザーのコンテンツを読む活動を邪魔してしまうからです。
インタースティシャル広告は、スマホで見ると、コンテンツをバナーが覆い尽くしていることに気がつきます。
問題は、このユーザーのコンテンツを読む活動を邪魔しているかという点です。
現行のSEOに強い運用をしているオウンドメディアで見ると、この部分を回避したポップアップの手法を採用している媒体も多いです。
ポップアップを採用しているのにも関わらず、検索エンジンで上位に表示されています。
つまり、ポップアップを導入することで、絶対にランクダウンをするのかと言われればそうではないということです。
WordPressにポップアップを実装するためには?
WordPressにポップアップを実装する方法には、プラグインを利用する方法があります。
ポップアッププラグインでは以下の2つがおすすめです。
- Convertplug(有料)
- shortcodes ultimate(ただし有料ライセンスコードの購入が必要)
私のブログには、Convertplugを導入しています。設定方法についても簡単に紹介します。
ConvertplugでExit-intent Popupを実装する。
WordPressで運用しているのであれば、私が使っているConvertplugを活用するのがいいです。
convertplugは、残念ながら無料のプラグインではありません。無料のプラグインもある程度見てみたのですが、細かな仕様の設定は、全て有料版となっているため、結局有料プラグインを使わないと実装ができないことになります。
convertplugの中のconvertplusを購入し、実装しました。料金はだいたい2,800円くらいです。
購入上の注意
実装すると、当然読み込みのファイル数が大きくなりますので、重くなります。また、他のプラグインやWordPressテーマのJavascriptなどと違いに影響を示す可能性があります。利用する場合は、プラグインの使用数やレンタルサーバーのスペックなどに注意した方が良さそうです。
また、購入はセキュリティ面を考慮してPaypalでのお支払いをおすすめします。
1.ConvertPlusをWordPressにアップロードする。

プラグインは、購入したファイルをアップロードする方式ですので、検索ではなく、直接zipファイルをアップロードすることになります。
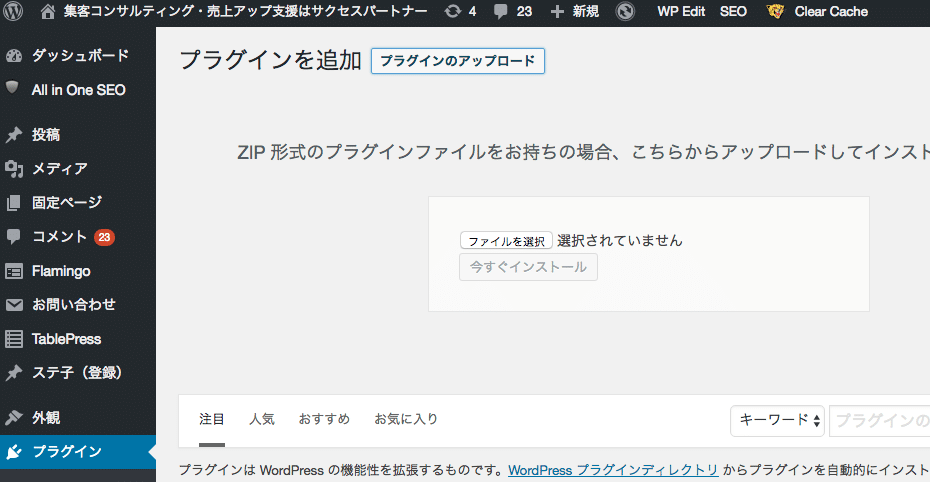
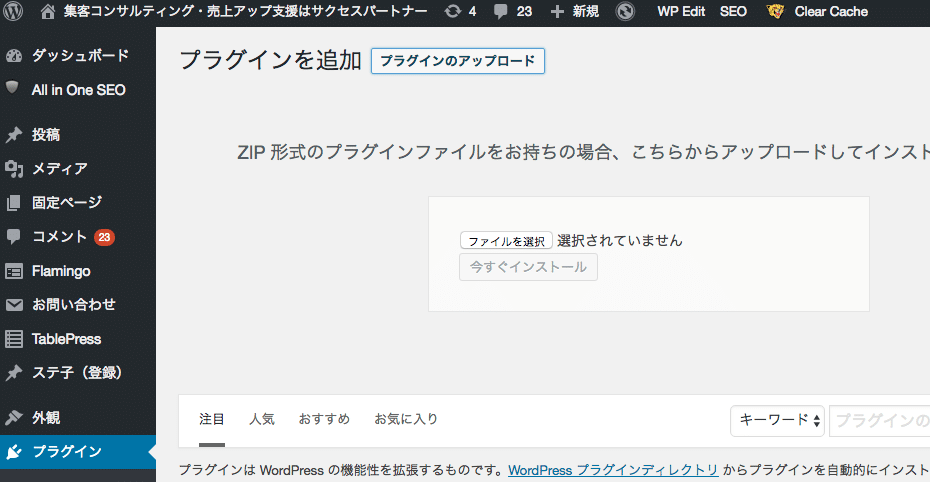
ダッシュボードからプラグイン>新規追加をクリックしたのち、以下のファイルをアップロードしてください。

その後、有効化します。その後、プラグイン>インストール済みプラグインから該当プラグインを探してください。ライセンスを有効化する設定箇所がありますので、有効化してください。
2.modal Popupを作成する。
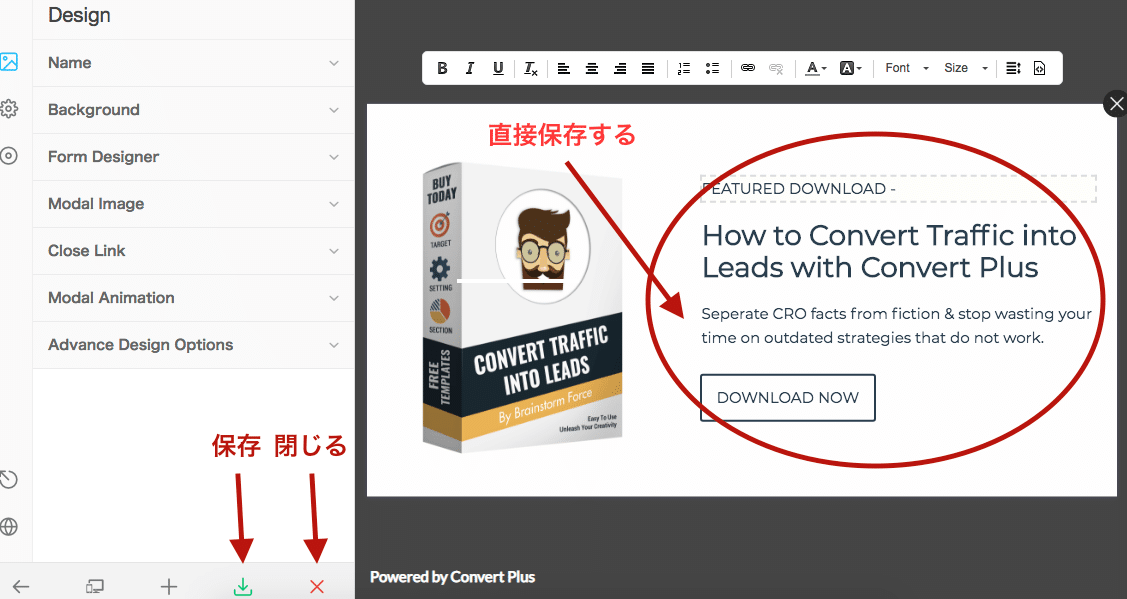
Popupの作成は簡単ですが、プラグインの仕様なのか、相性が悪いのかよくわかりませんが、デザインの完成品が途中の状態で保存されてしまいます。
この現象は、どうも保存ボタンでは正常保存がされずに、オートセーブの機能で保存されてしまう謎仕様になっていますので、完成したら、しばらくそのままにしてからセーブボタンを押してください。

LETS GET STARTEDをクリックします。

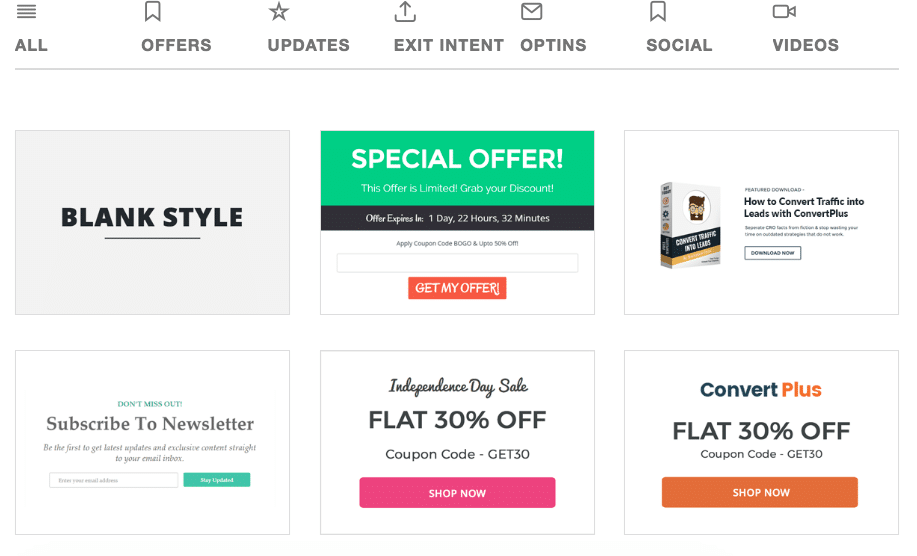
ポップアップは用途に合わせた複数の選択肢があります。海外のマーケティングオートメーションツールなどと連動も可能ですが、ツールをわざわざ海外のものにすると、ここで解説している意味がありませんので、ボタンを押すとフォームに飛ぶ仕様にします。

作成方法は非常に簡単で、テーンプレートの該当部分を書き換えればいいだけです。
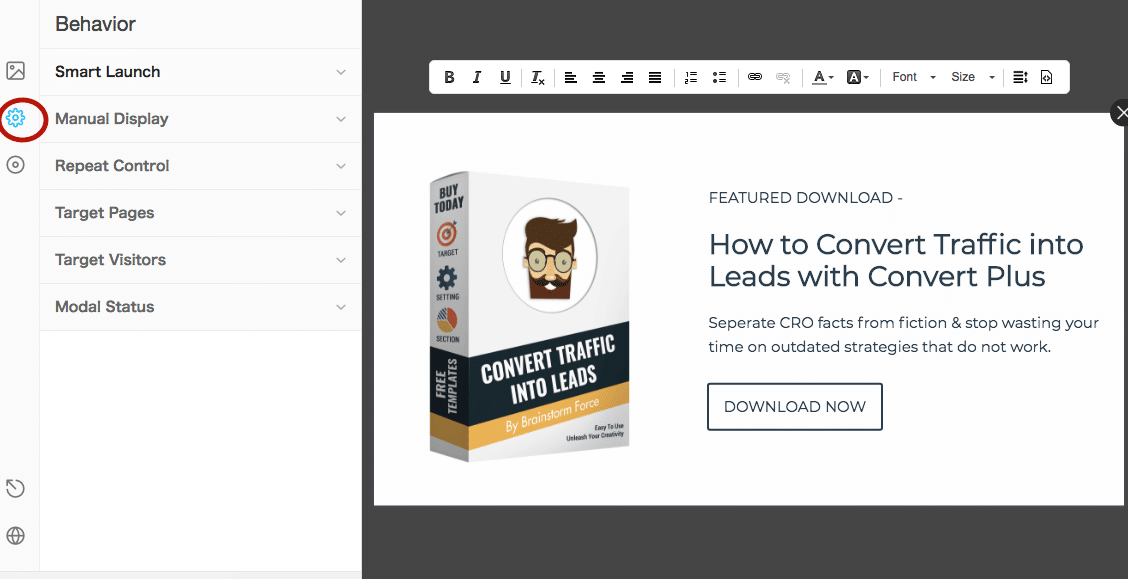
3.該当のポップアップのトリガーを設定する。
そして、最後にトリガーを設定します。
この部分を設定しないと、ページにアクセスする度に、ぴょんぴょんポップアップすることになります。

上記のように歯車のボタンを押します。
smart Launchの設定確認
Before User Leaves / Exit Intentを有効化します。この部分が、Exit-intentの着火点になります。
After Few Secondsの有効化を取り消します。これを有効化すると、ポップアップを時限式にすることが可能になります。コンテンツ閲覧の邪魔になりますので、今回は有効化を取り消します。
Launch After Contentを有効にします。Exit-intentとは直接関係ないのですが、これを有効化すると、コンテンツの末尾までスクロールするとポップアップを着火します。コンテンツの閲覧を邪魔しているわけではありませんので、有効化設定を行います。
Repeat Controlを設定する。
ポップアップを閉じた後に、ポップアップを表示しない期間を設定することができます。
Do Not Show After Conversionは、ボタンを押した後にページを表示しない期間を設定することになります。ここで注意しなければならないのは、ボタンを押したことは、コンバージョンになっているとは限らない点です。
Do Not Show After Closingは、閉じるボタンを押した後の表示しない期間を設定することができます。
これらの設定は、コンテンツ中にポップアップを設定する場合、設定するものですので、クッキーの設定を切るか、どちらも1日程度にするのが妥当だと思います。
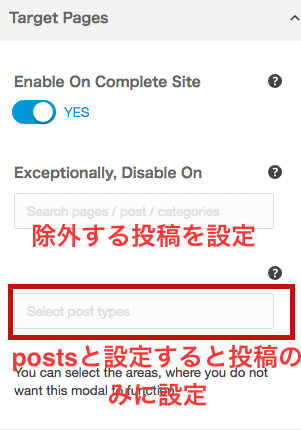
Target Pagesを設定する。
Enable On Complete Siteを有効化すると、投稿と固定ページ両方で、Exit-intent Popupが有効化されます。固定ページでポップアップさせたくない場合は、この部分の有効化をオフにします。

ちなみに、投稿のみに有効化するためには、上記のような設定を行います。
Exit-intent Popupは効果ありか?
導入前のリードの獲得量の3倍リードの獲得ができています。しかし、スマホではページの離脱がブラウザを閉じるではないため、Exit-intent Popupは着火しません。
そのため、スマホからリードを獲得したいと思った場合は、固定バナーもしくは特定のスクロールに連動したポップアップを準備するのが良いでしょう。
[st-cmemo fontawesome=”fa-exclamation-circle” iconcolor=”#ef5350″ bgcolor=”#ffebee” color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]しかし、ポップアップを設定したコンテンツを記事広告として配信する場合、Facebook広告では却下になる可能性があります。[/st-cmemo]
最後に
今回はオウンドメディアで目標を達成するための一つの方法として、ポップアップの導入の仕方について紹介しました。今回の方法で導入はせずに、マーケティングオートメーションツールを直接設定することで、任意のポップアップをWordPressに仕込むことも可能です。
関連した投稿はこちら
[st-card myclass=”” id=”11109″ label=”” pc_height=”” name=”” bgcolor=”” color=”” fontawesome=”” readmore=”on” thumbnail=”on” type=””]
[st-card myclass=”” id=”12652″ label=”” pc_height=”” name=”” bgcolor=”” color=”” fontawesome=”” readmore=”on” thumbnail=”on” type=””]